The Pitch
Give young people the chance to experience classical music.
While we were redesigning the Paris Orchestra brand website, the client came to us asking for an experiential website that would entice younger users into classical music. They specifically requested a 'conductor simulator', which we were not super keen on. Instead, we designed a journey into Synesthesia : turning sounds into shapes and colors.
We then set out to shape the sound of classical music with 3D and motion graphics, while making it a creative contest and giving away free passes to a live concert to give younger people the chance to access to the thrill of a classical music experience.
Checkout the Experience Here
The Experience
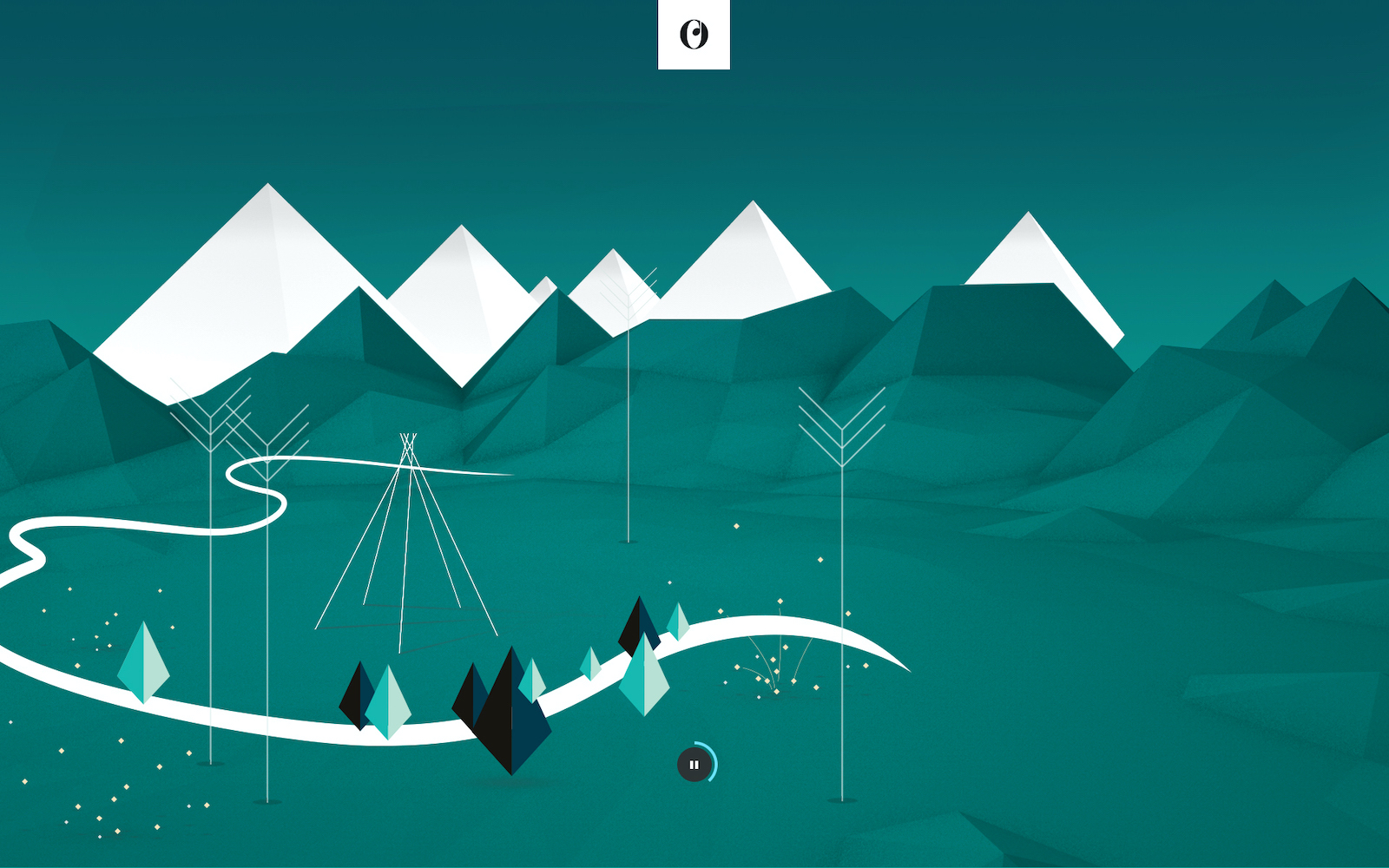
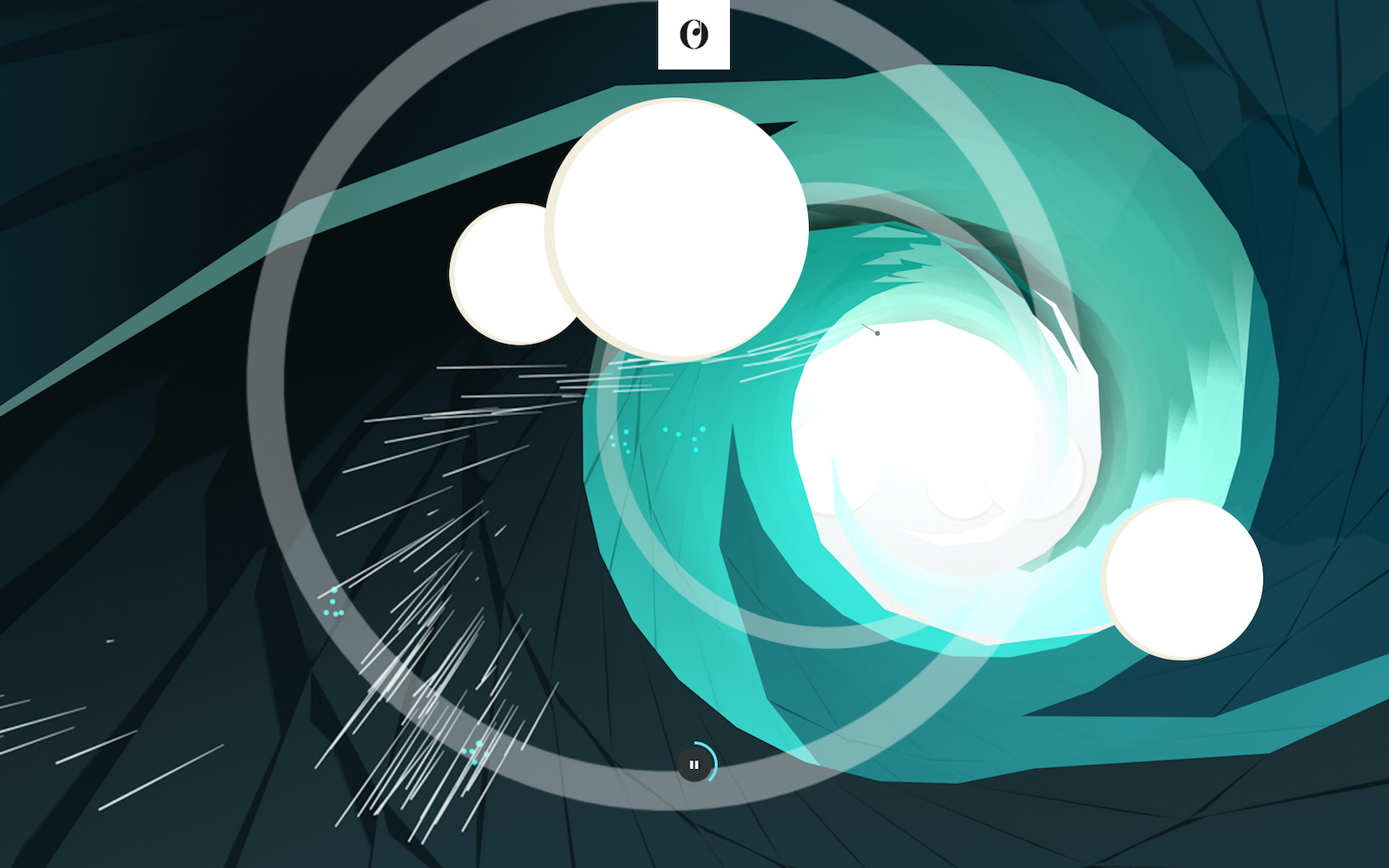
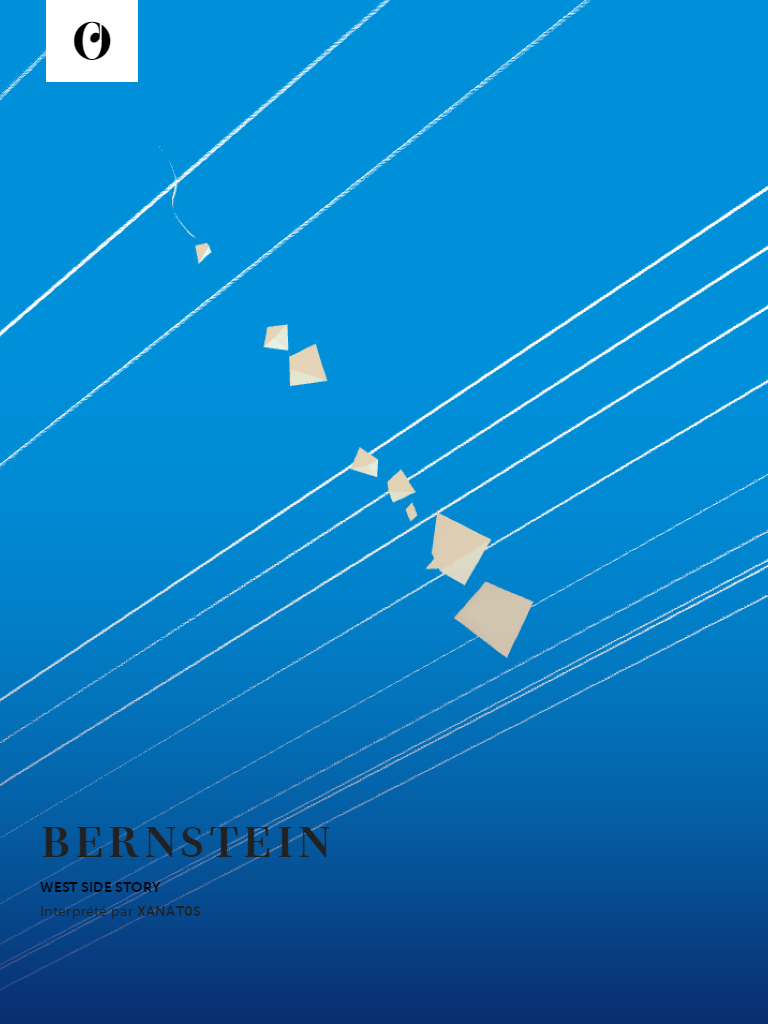
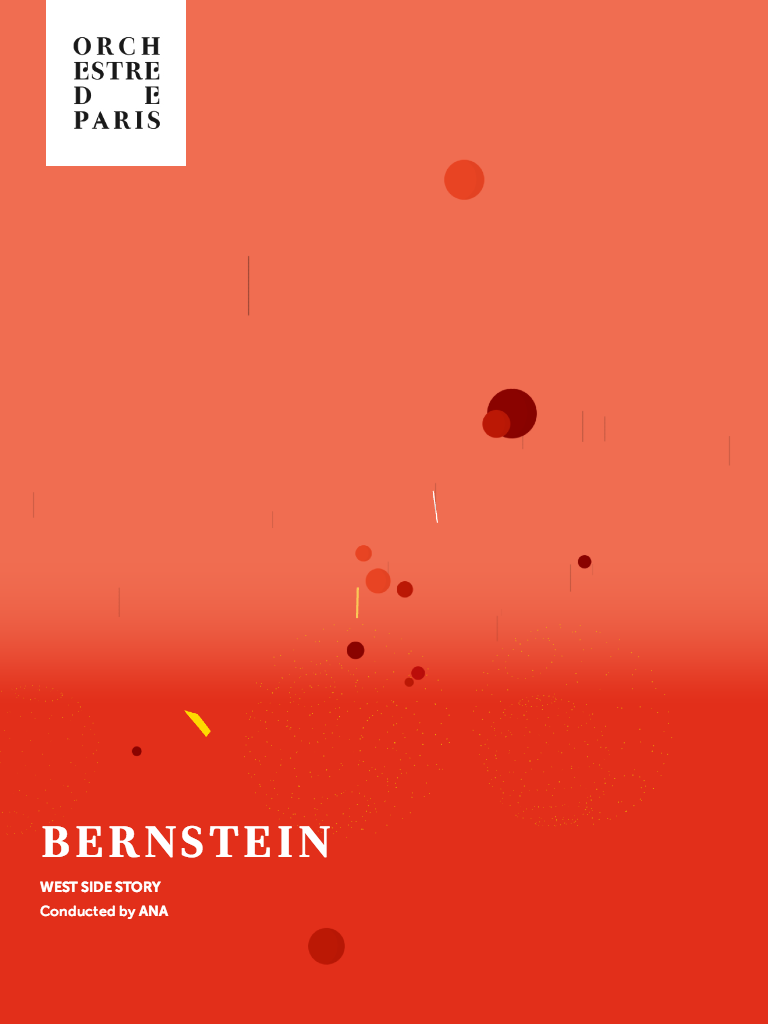
The website offers two different music pieces, one considered a "classic" by Dvořák, and the other considered a more "modern" one : an excerpt from West Side Story by Bernstein. Once the user has selected one of those two, the music starts and shapes and colors appear to take them into a visual exploration of the sound, each shape appearing being a note played by an instrument.

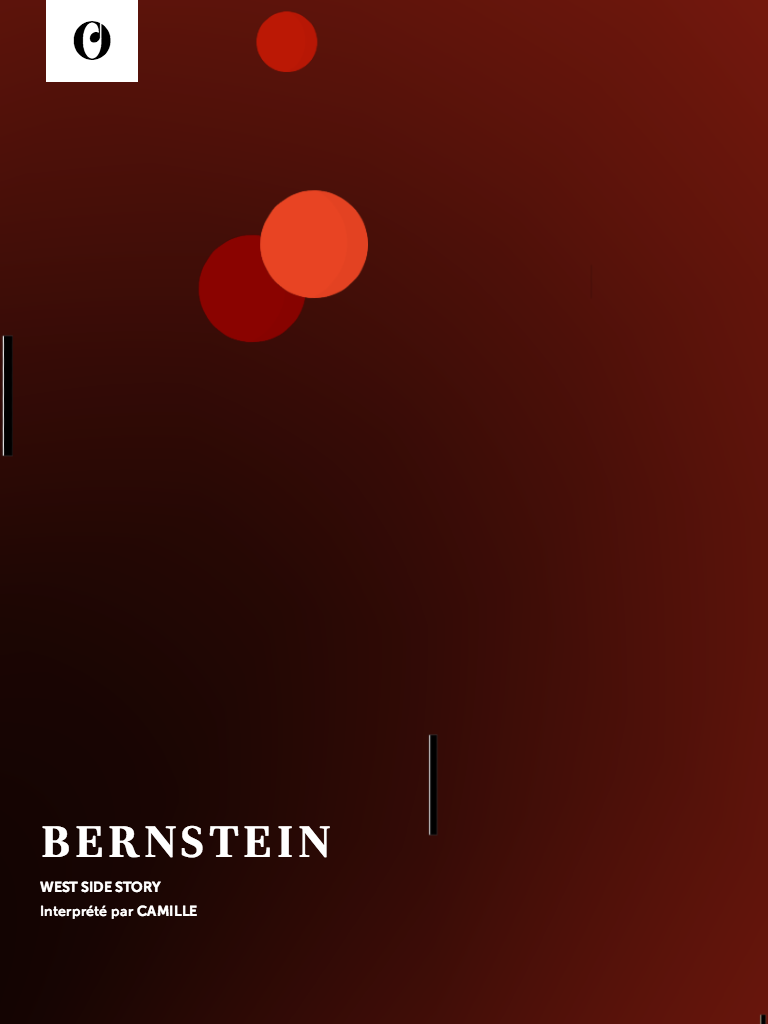
A choice of two 'classics'
We specifically worked on two different pieces : A very classical one and a modern one. Can you tell which is which ?
Moving through the music
The users were to wield the cursor as an orchestra conductor's stick, and spread the musical shapes and colors across the screen.




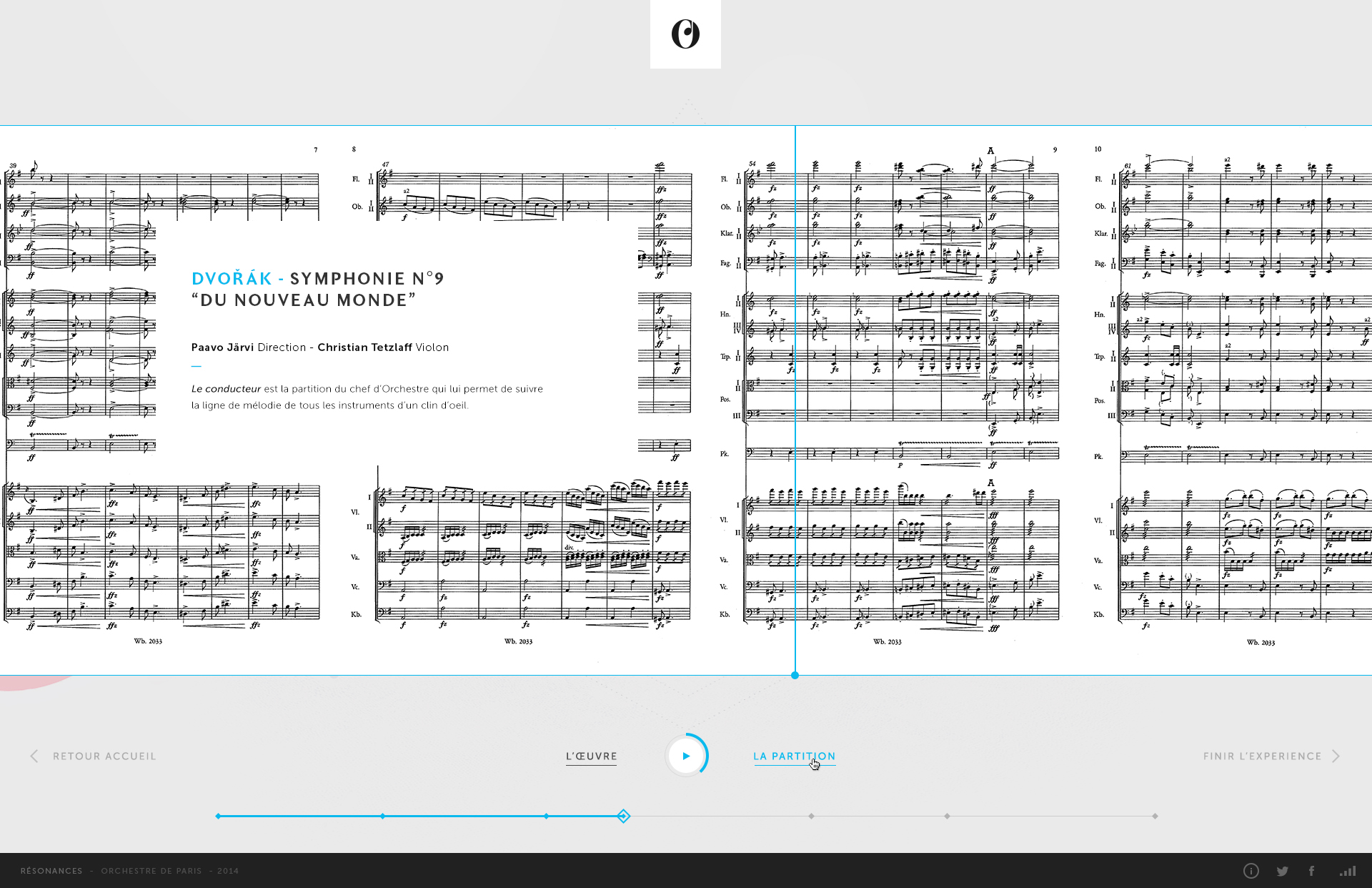
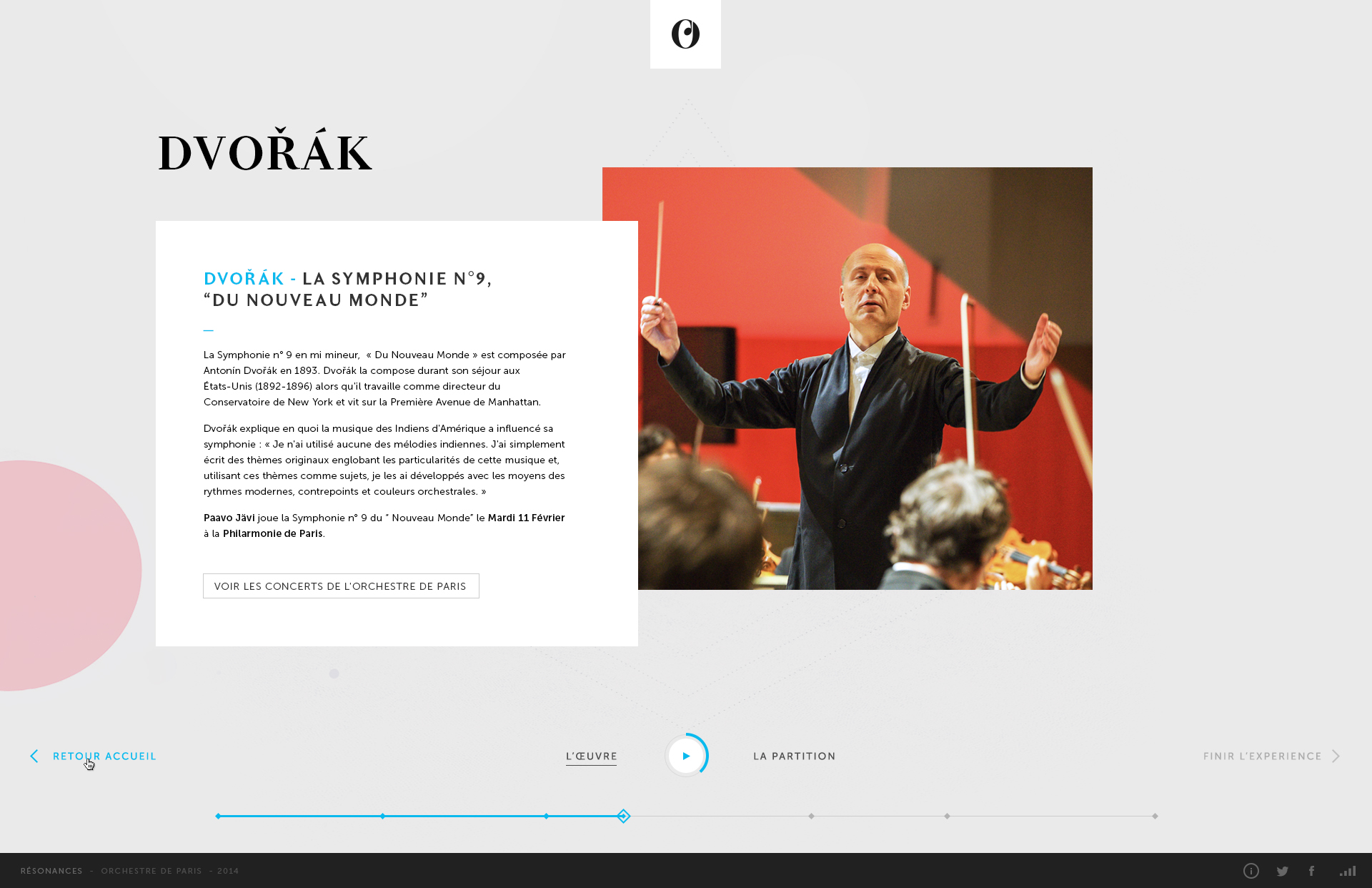
Learning more about the piece along the way.
when hitting the pause button during the experience, the users could learn about the actual Conductor and the history of the this music piece, as well as following the music with the partition.
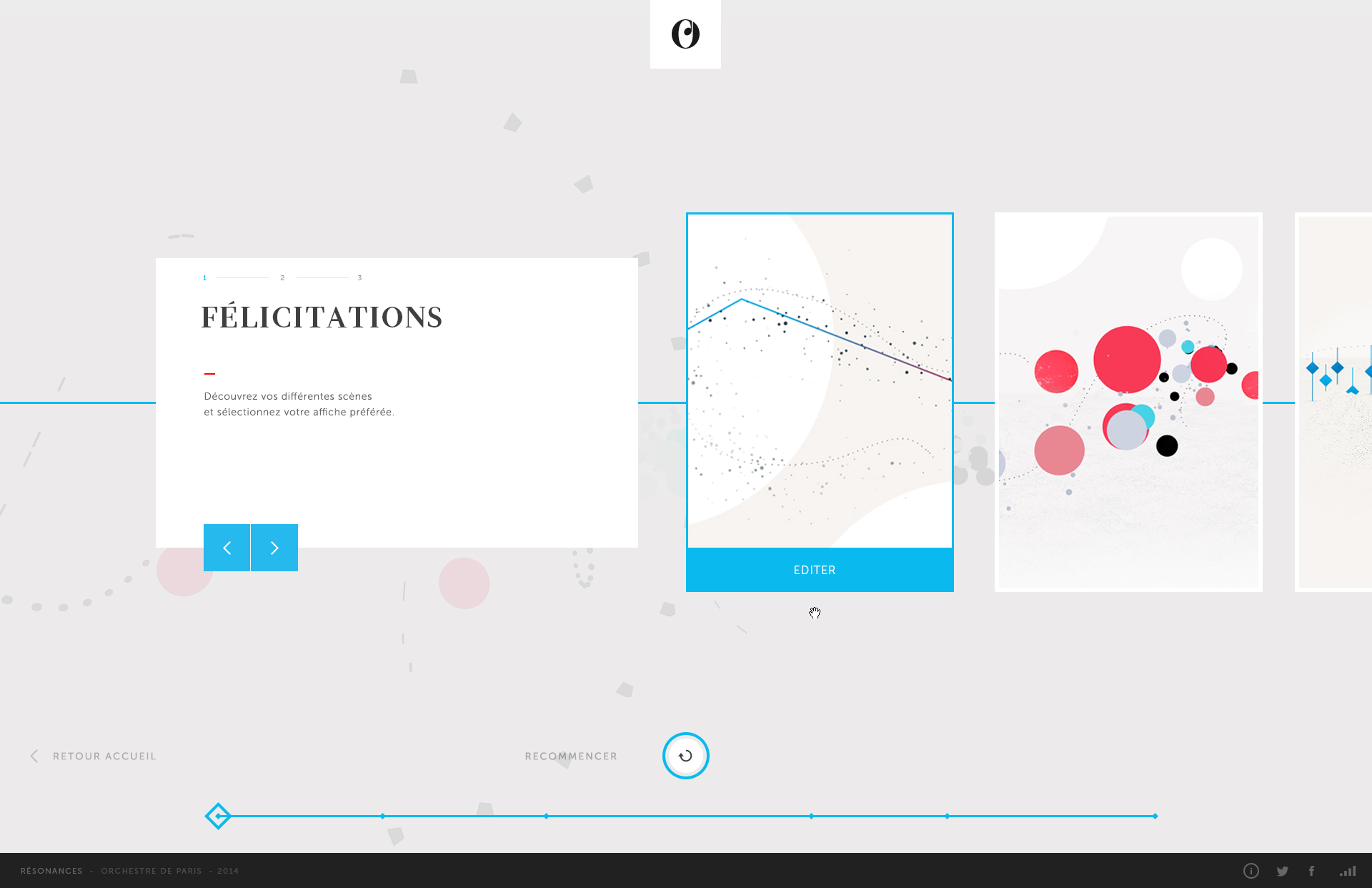
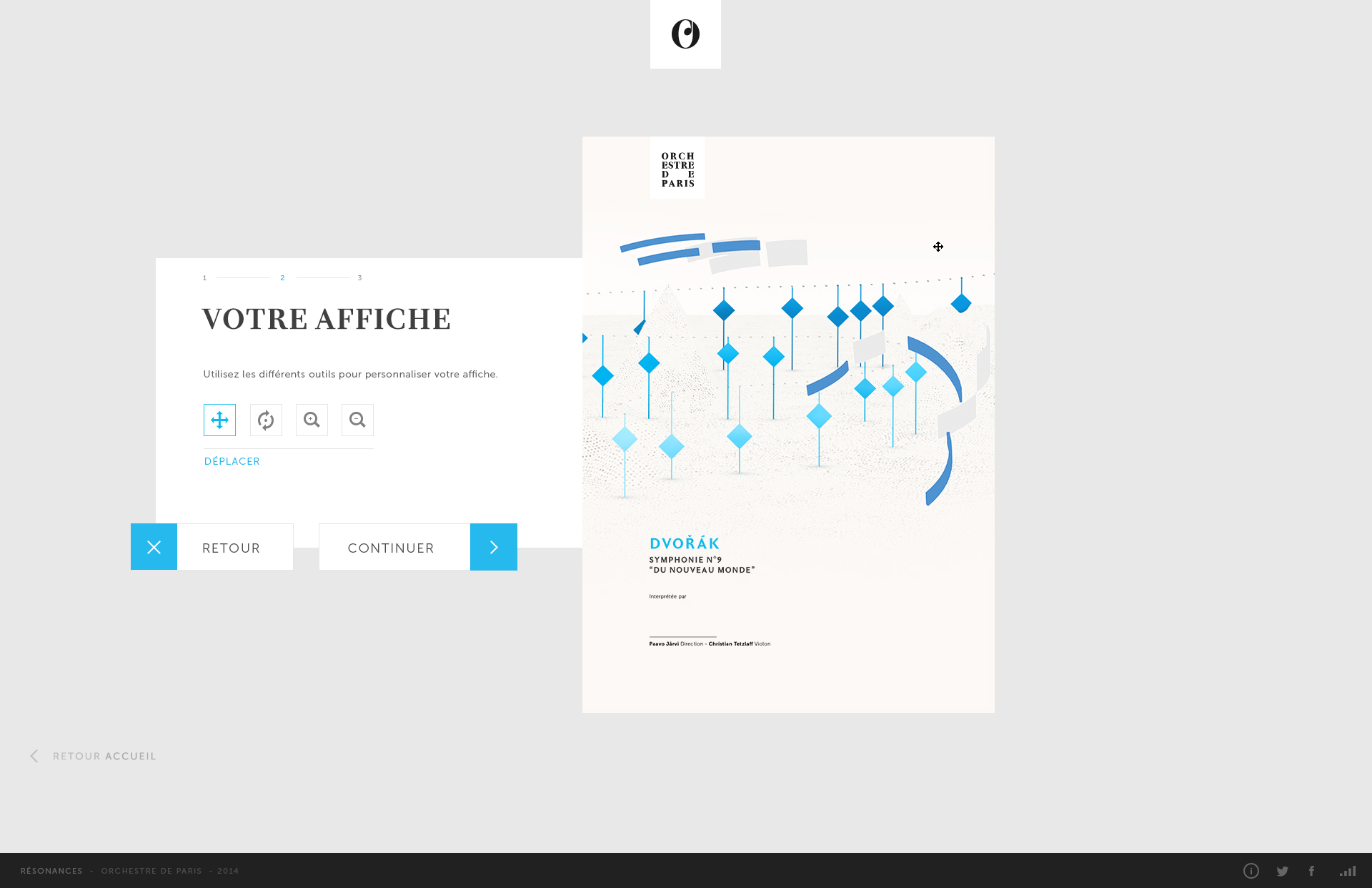
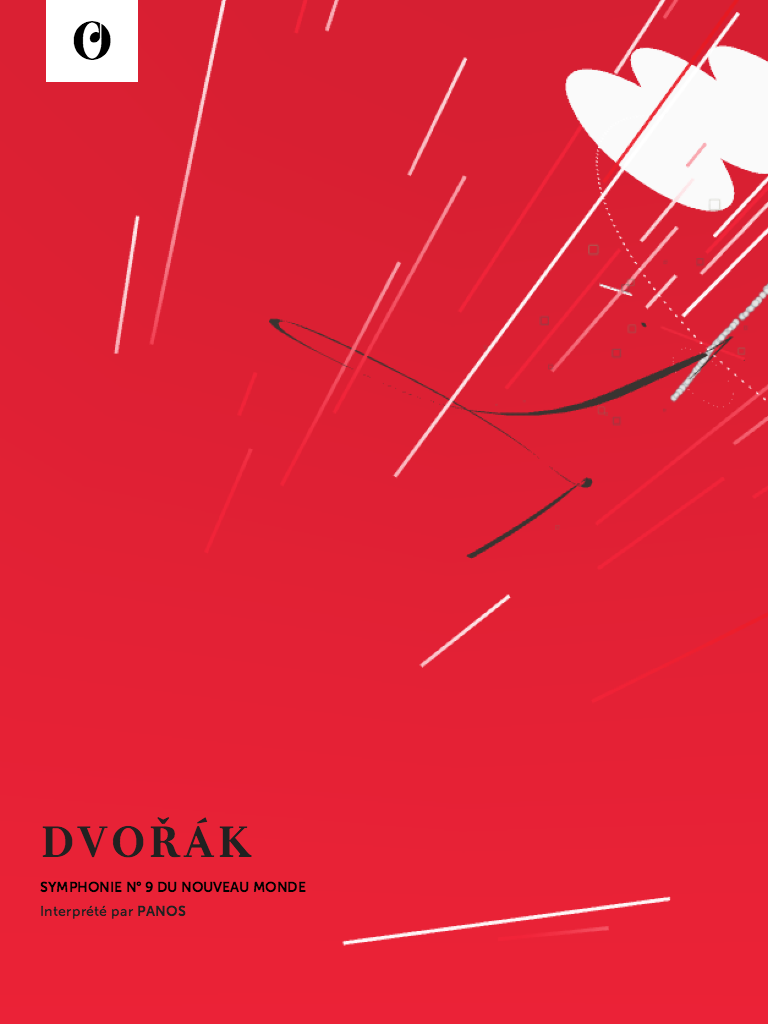
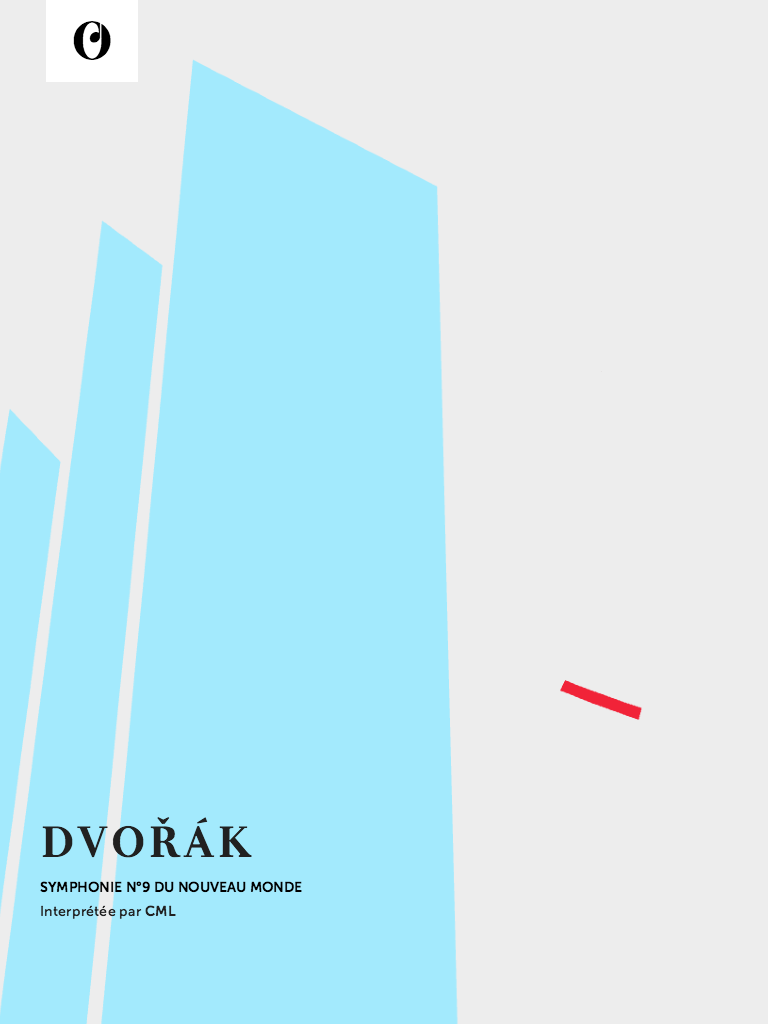
Making a poster artwork from the interpretation
At the end of the music piece, the users can chosse between a few of the most intense moments to make a poster out of them. Choosing the right angle and zoom level in the scene, and the poster is ready to be signed.



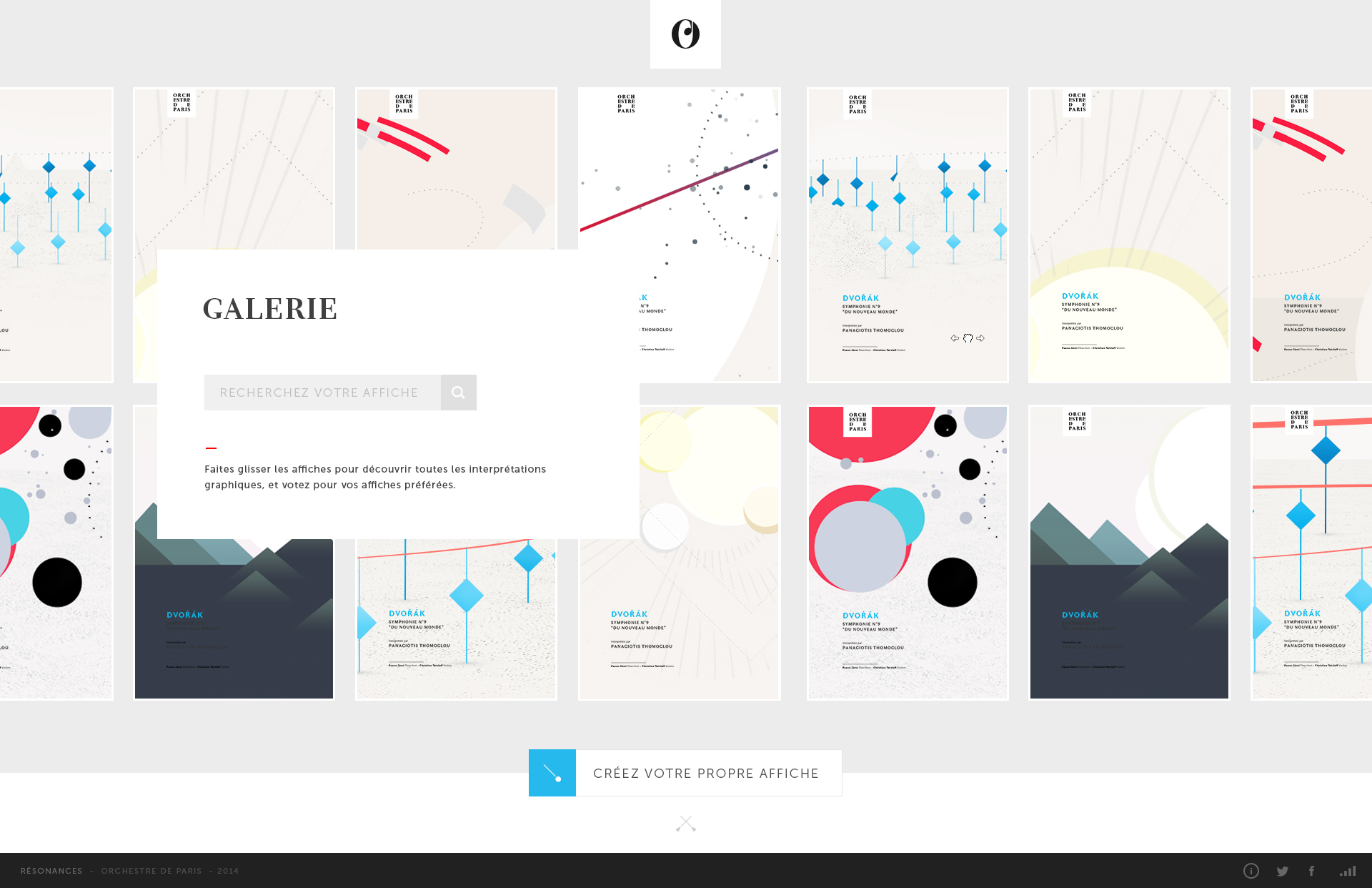
Straight into the gallery
Each poster would land in the Gallery, and each were a chance for them to win a free ticket to an upcoming show.







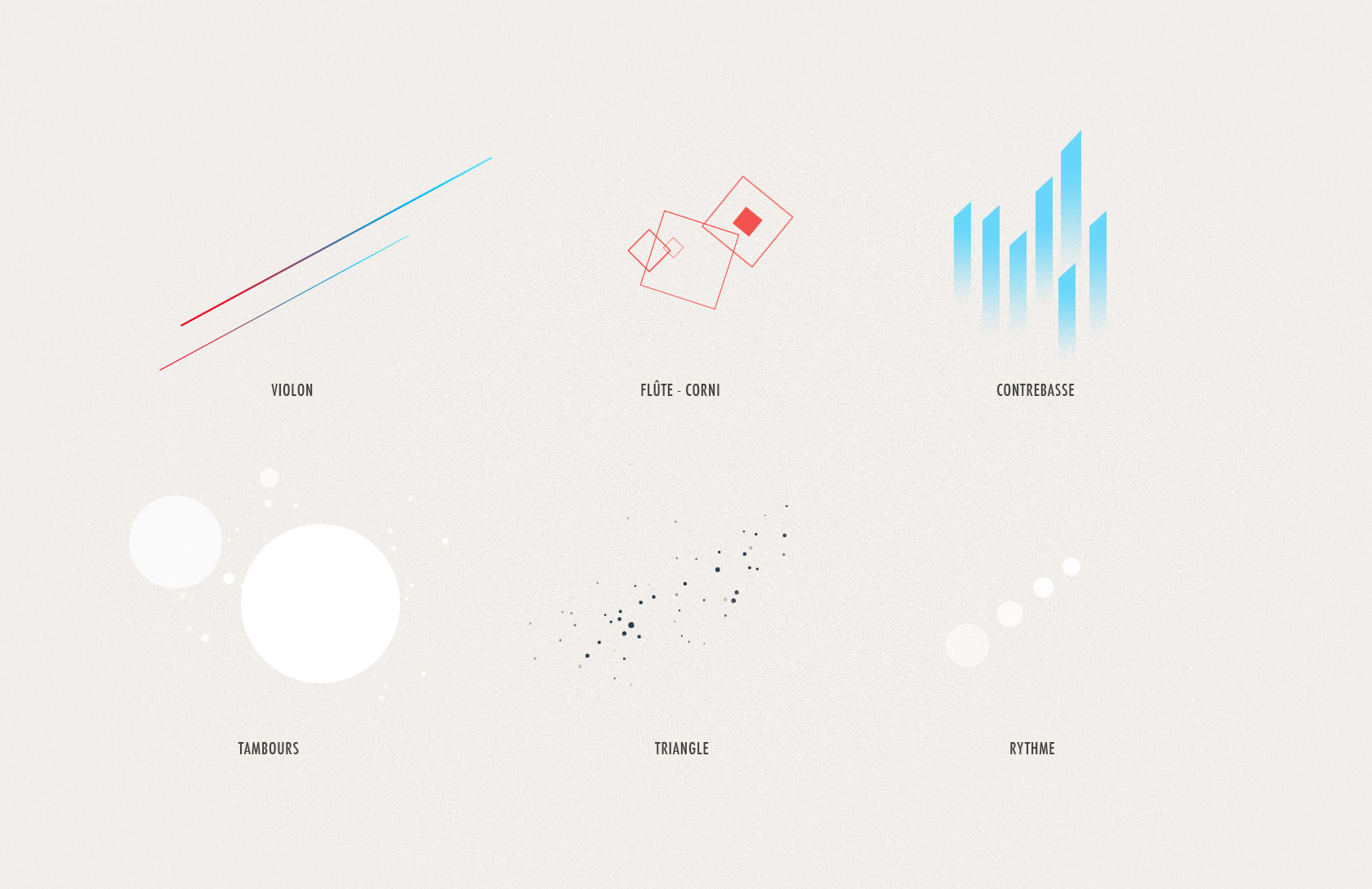
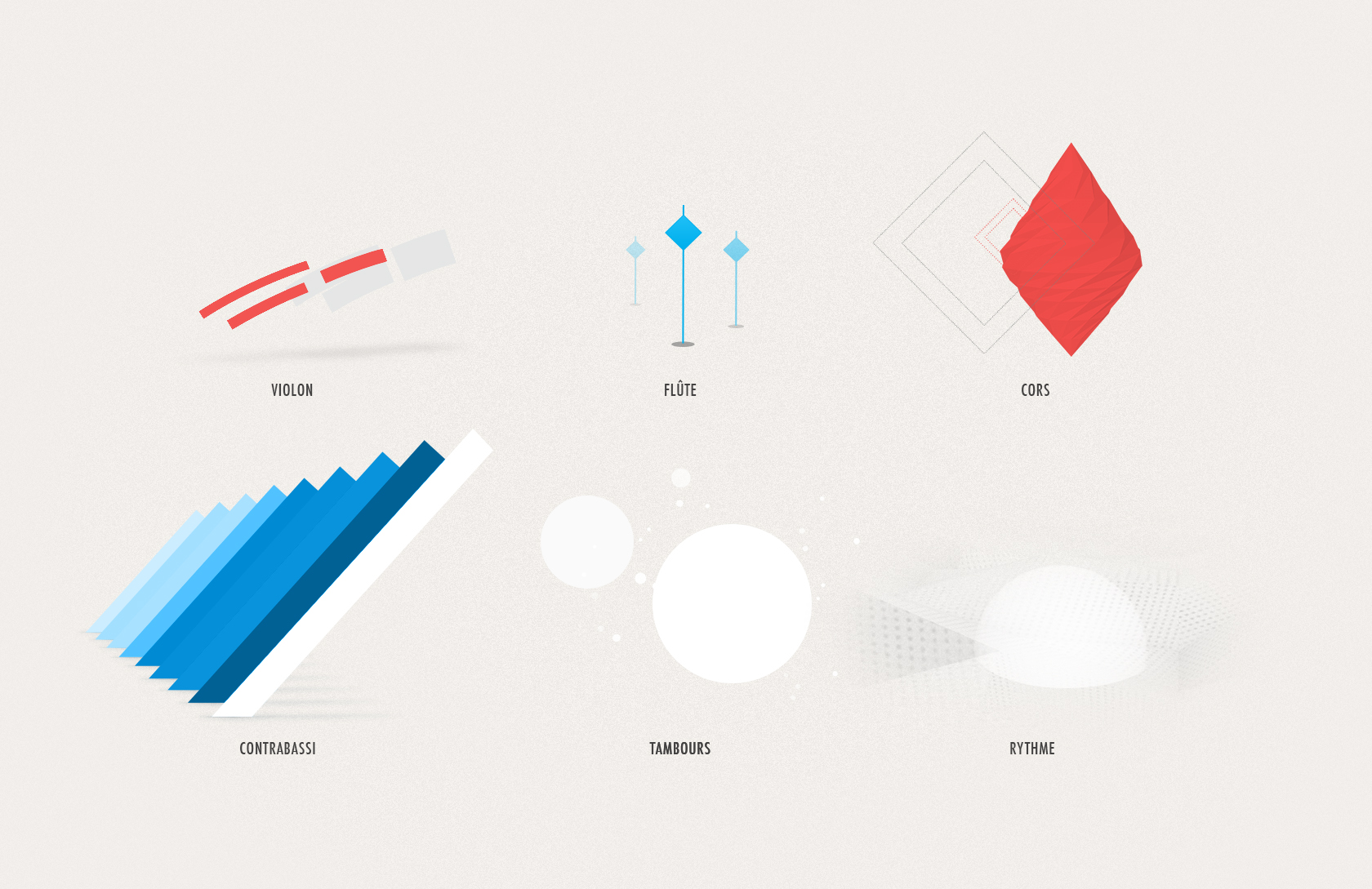
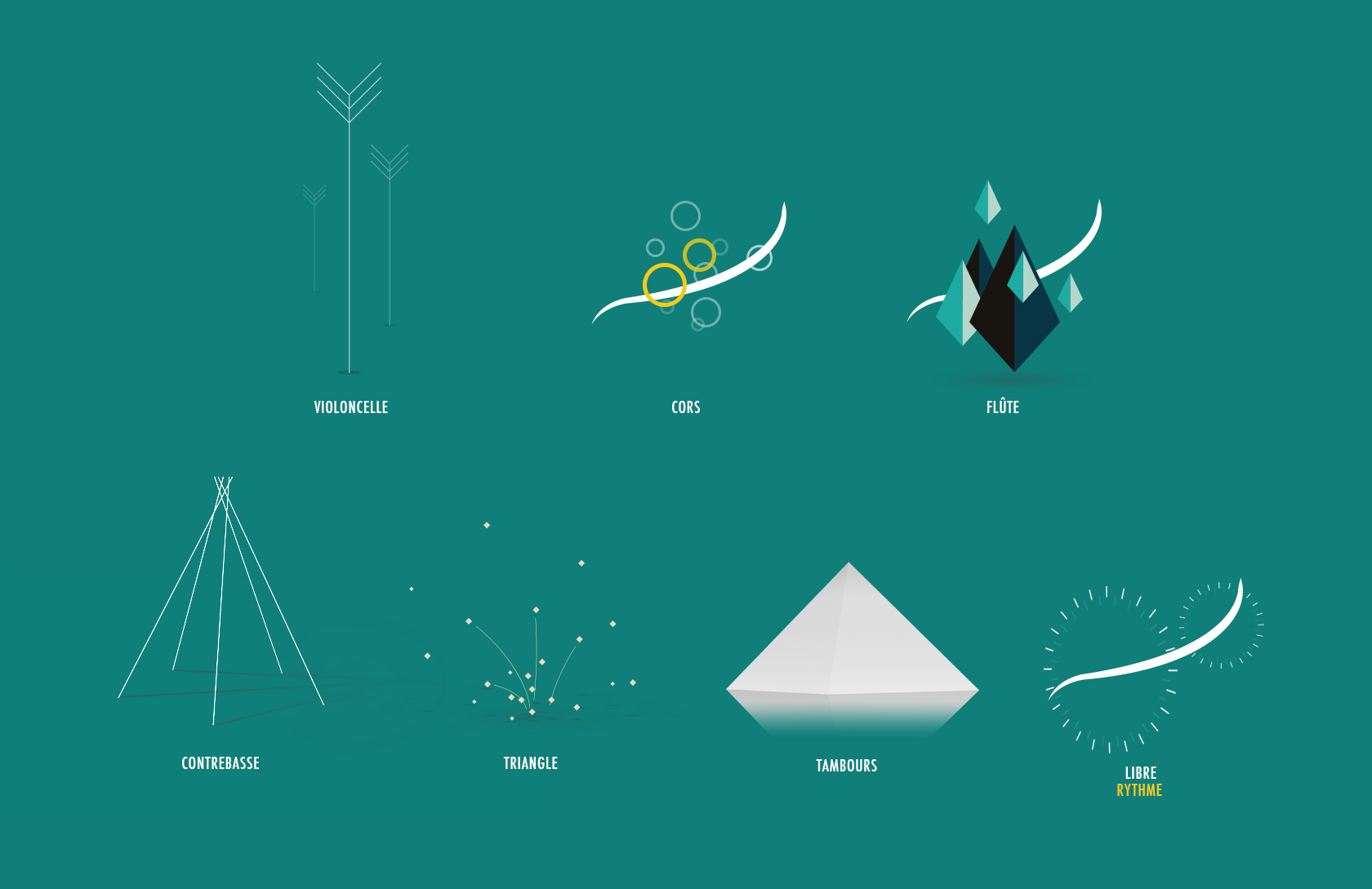
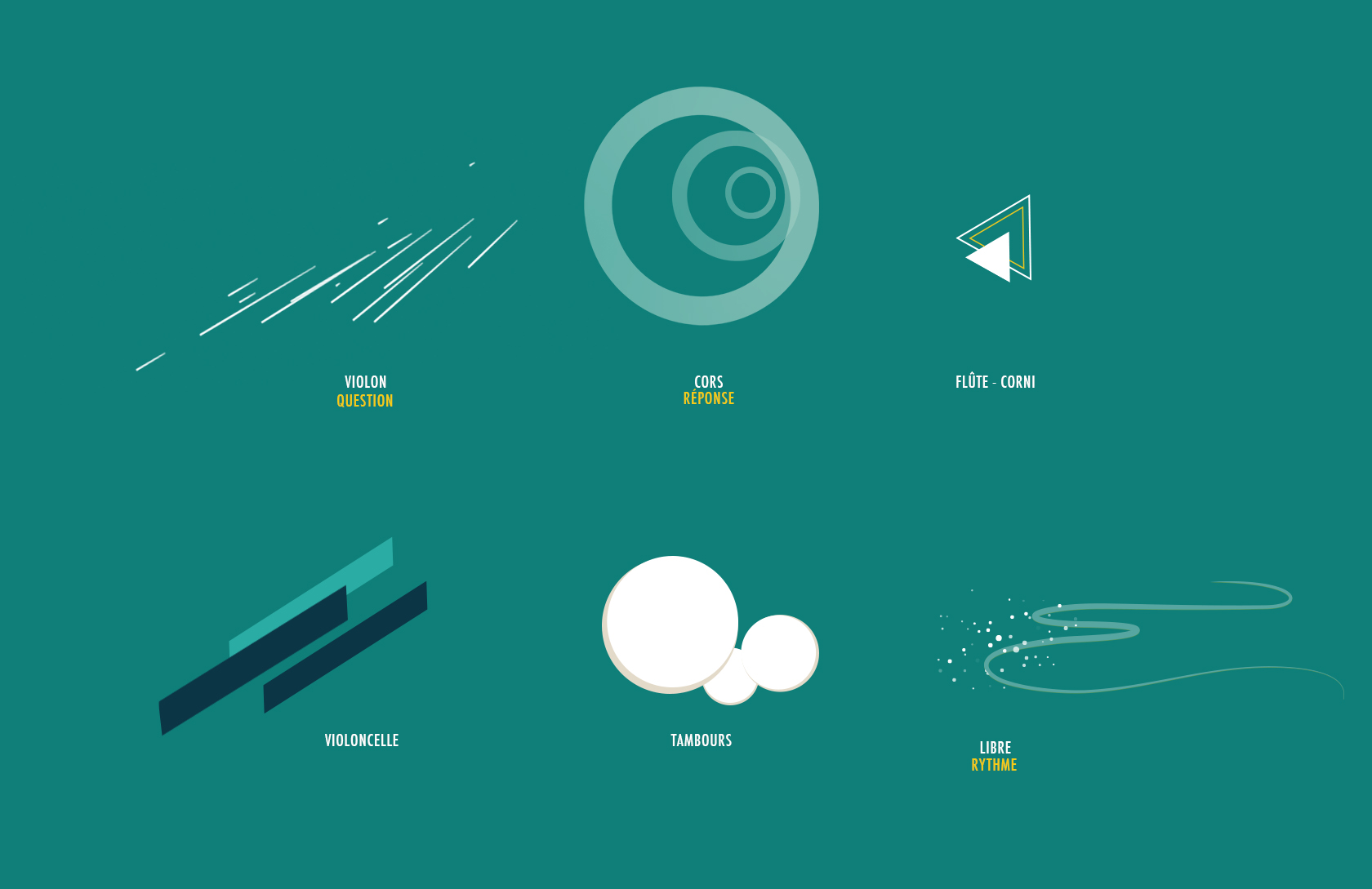
The Instruments' visual language
3D elements were assigned to each type of instruments. This lead me to design boards of those visual elements, a few times over to have different languages inside each music piece.




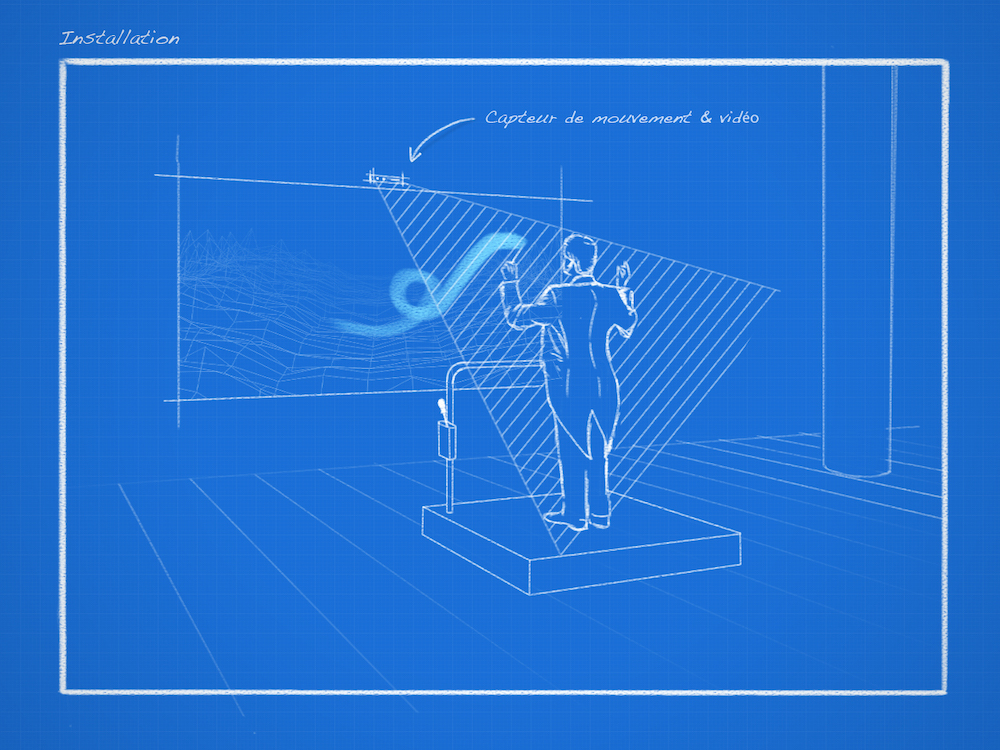
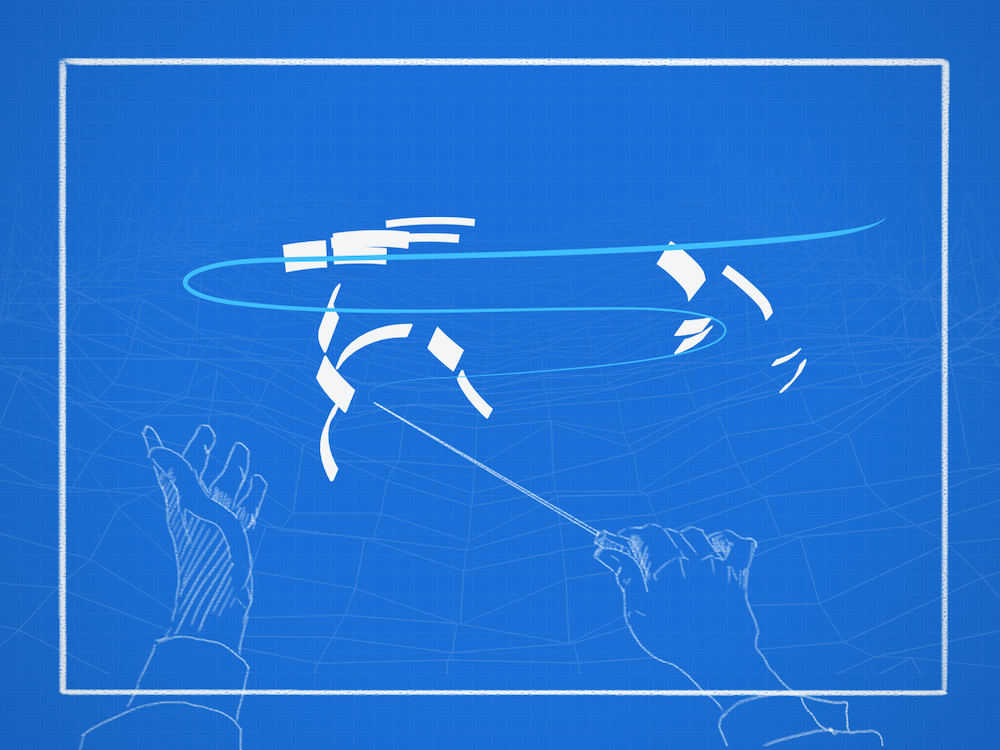
When a website becomes a live interactive installation
Thrilled by the website and the positive response they got, the Paris Orchestra decided to turn it into a 2 meters high installation, inside the brand new Paris Philharmony Concert Hall.